When you are done editing your photos, be it in Lightroom or Photoshop, you can choose between JPG and PNG, among others, as the output file format.
JPG or JPEG is the most popular file format you have possibly seen. But if you post your photos to social media, you may have noticed that Facebook and Instagram don’t compress PNG files much. With that, PNG instantly became more popular.
In this article, you will learn what exactly is the difference between these file formats and where and when you should use each of them.

PNG vs JPG Quick Comparison
This table shows the comparison of the main pros and cons between JPG and PNG.
| PNG vs JPEG Comparison | PNG | JPG |
|---|---|---|
| Image Quality | Perfect image quality | Very good, though not perfect image quality |
| File Size | Larger files | Smaller files dependant on compression |
| Compression | Lossless compression, no data is lost. | Lossy compression, means with each save some data is lost. |
| Support | Wide support by web services and programs. | The most widely supported image file format. |
| Support For Transparency | It can have transparency. | Doesn’t support transparency. |
What are the Differences Between PNG and JPG?
Generally, the most important difference between the two file formats is that PNG is a lossless format that supports transparency, which results in higher quality images. On the other hand JPG is a compressed file format that discards some data and sacrifices image quality in order to keep a smaller file size more suitable for web use.
Although you will not notice a difference in quality after only one save, if you edit and save the same file multiple times, image quality of the JPG file will degrade, while the PNG will not.


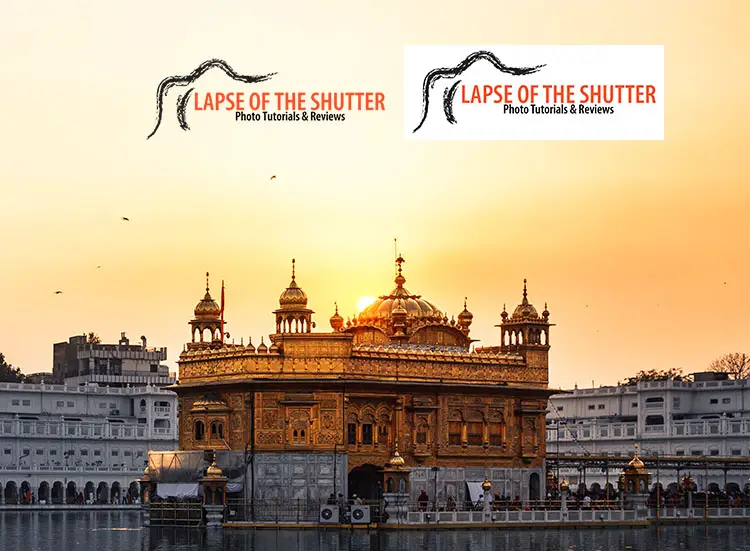
Above is a 100% crop of a photo saved multiple times as either a JPG or PNG. Notice the blockiness of the JPG and the banding of the colors.
What Advantages Does PNG Have?
PNG pulls ahead of JPG because it is a lossless image format that also supports transparency. In other words, you aren’t sacrificing image quality in any way when saving to PNG, as long as you are fine with 8 bits per channel.
Moreover, the PNG file format supports an alpha channel. The alpha channel allows it to have transparency.
PNG can greatly reduce the filesize if there aren’t many colors available. So logos or simple graphics will be an extremely small file size without loss of quality.
So, to sum it up, the advantages that PNG has are:
- High image quality.
- Lossless compression.
- Supports transparency.
- Small file sizes for simple graphics with a limited color palette.
What about PNG disadvantages?
Since PNG is a lossless file format, there is not a lot of compression going on. This means that image files can be rather large, especially if they are detailed.
Moreover, PNG does not support CMYK. So, if you want to print your image on a ink-jet printer, the print shop will have to convert the file into a file format that supports CMYK or let the printer handle the color conversion. This might lead to incorrect colors, or a color palette that isn’t what you actually wanted.
However, photo and fine art printers use RGB. Thus PNG is a great choice in this scenario.
In short, the disadvantages of PNG are:
- Large file sizes.
- Lack of CMYK support.
What Advantages Does JPG have?
The biggest advantage that the JPG (or JPEG) file format has is file size and compatibility. Since it was created with compatibility and ease of use in mind, it is supported by pretty much any web service, print company or photo viewing program you can think of.
There is a good reason that cameras can record JPG along with RAW files. This is due to the efficient compression that JPG has and the good trade-off between file size and image quality.
JPG has the following advantages:
- Smaller file size
- Wide compatibility
- Good image quality vs. file size ratio
What about JPG disadvantages?
Because JPG is an image format that has lossy compression, most of the downsides come from there. Depending on the quality settings, there will be a loss of detail and data. Meaning that when you save a JPG image, you can choose how much compression is applied.
The problem with that is that if you open a JPG file to edit it and save it, you are applying a second layer of compression, losing even more data and detail. With each save after that, there is even more data and detail lost. So be aware of how many times you open and save the JPG image, as you might end up with a messy photo.
Unlike the PNG file, JPG does not support an alpha channel. This means that JPG does not support transparency.
That being said, the JPG file format has the following disadvantages:
- Reduction of image quality due to compression with each save.
- No transparency capabilities.
PNG vs JPG for Web Use
Most websites often use a combination of JPG and PNG files for the design of the website. Meaning that whenever the designer needs transparency, for logos or graphics, they will use a PNG file (if they can’t create the graphic with CSS). Otherwise pictures will be JPG files.



PNG files will load much faster if they contain a few colors since the file sizes are extremely small. JPG, on the other hand, can display pictures with almost unnoticeable loss of quality at reduced file size. So they work well in tandem.
However, PNG isn’t as good for pictures as there will be no compression, and the file sizes will be large. JPG won’t be good for logos due to compression artifacts and lack of transparency.
There is an exception though – Facebook and Instagram will produce a better image quality of the photos you upload if you upload them as a PNG with the correct resolution. For some reason, Facebook and Instagram, when the algorithm converts PNG files to web-friendly JPG, it does not apply too much compression. This is not the case if you upload a high-quality JPG file, where too much compression can be applied by the upload algorithm.
What is Better Quality: JPEG or PNG for Printing?
If you were to send a JPG file saved at the highest quality from your RAW edit and a PNG file from the same photo to a print shop, you wouldn’t notice a difference. If you compare the printed photos one next to another, you might spot a small difference here and there.
However, with a PNG file, you will always be sure that you have the highest quality photo between these two file formats. With a JPG file, if you forget to set the quality to the highest setting, you might end up with a print that might show some artifacts. So PNG is better if you don’t want to think about it. It leaves less room for error.
Yet, if you want to do a CMYK print, even though JPEG supports CMYK, it isn’t safe and always compatible out of the box. Unless you trust the print shop to convert the colors properly, avoid sending both file formats for a CMYK print. You will be better off sending a color converted TIFF file for this if you want absolute color accuracy.
Is PNG better than JPG?
There is no clear winner here. Both file formats have their own use cases, and both work well for the use cases that they were designed for. That is why having a good understanding of what each image format can do will help you out in using both of them simultaneously for their intended purpose.
JPG is better if you want to keep a good file size to image quality ratio. In other words if you want to have smaller file sizes with good image quality.
If you want a perfect image quality and transparency, then PNG is the better choice.
Read More:






Leave a Reply