SVG files are perfect for transferring vector images from Photoshop to Illustrator or any other vector-based editor for further work. But with Adobe moving away from letting you save SVGs in Photoshop, it’s no longer obvious how to save an SVG file.
This article gives you a quick overview of how to save vectors in Photoshop, and also has some troubleshooting steps if your Photoshop SVG export is not working.
Can Photoshop Open SVG Files?
Photoshop can open SVG files as Smart Objects through File -> Place Embedded or Place Linked, although as Photoshop is a raster-based editor, not a vector-based editor, it is more limited in its vector editing capabilities so not all of your edits will necessarily show within Photoshop.

How to Export SVG from Photoshop
To save and export SVG files from Photoshop, go to Edit -> Preferences -> Export and check the “Use Legacy ‘Export As'” option, then use File -> Export As, select an SVG format from the dropdown menu and then click Export.
1. Use Legacy “Export As” for SVG Files
Starting with the version of Photoshop released in August 2021, “Export As” for SVG files is no longer natively supported.
For most users it will be possible to switch it back on using the below steps, although if you have an M1 Mac, then you will need to slightly modify this – see the troubleshooting section at the bottom of this article for more details on this.
For all other users:
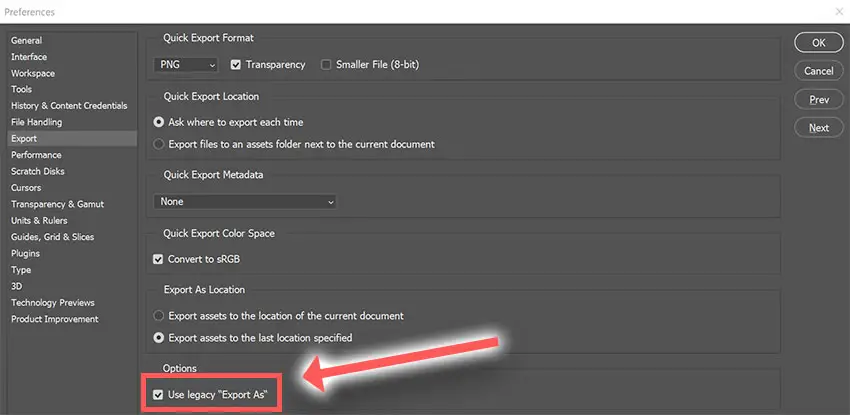
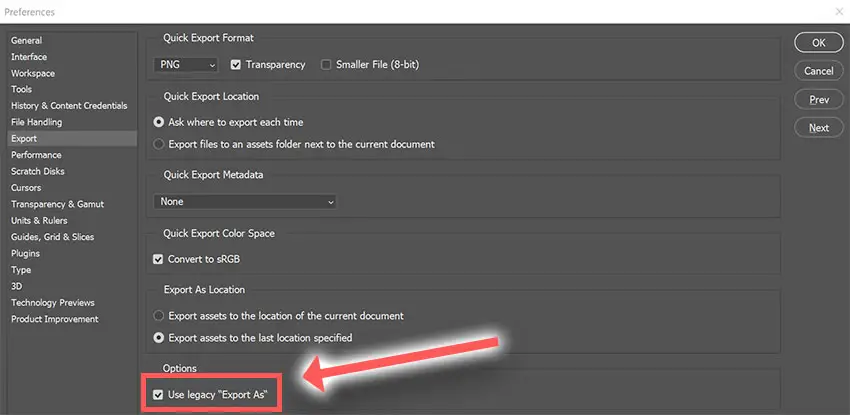
1. Go to the Edit -> Preferences -> Export menu, and then click Use legacy “Export As”.

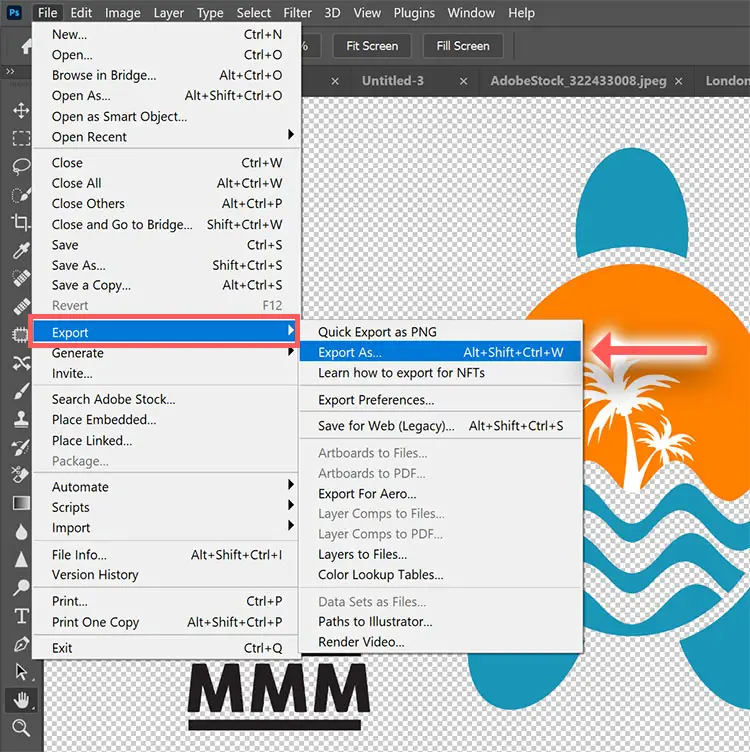
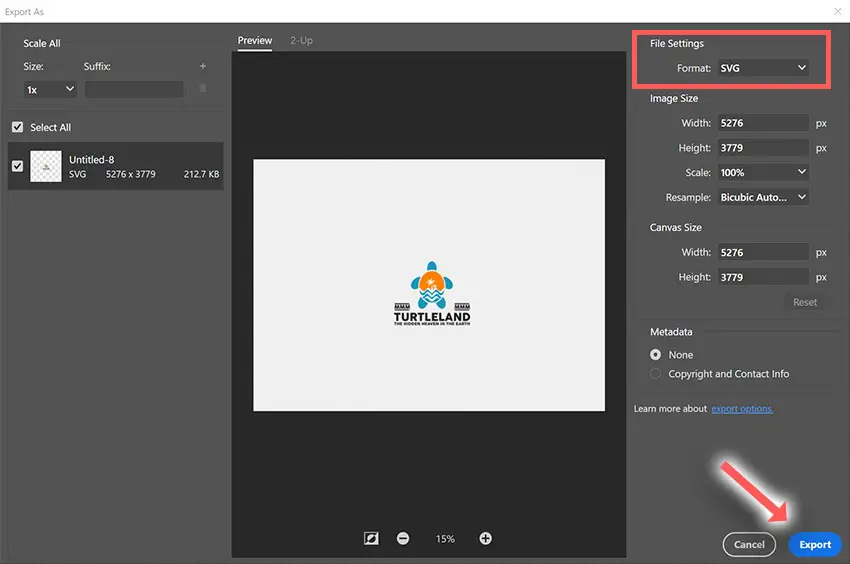
2. Go to File -> Export -> Export As or use the keyboard shortcut Alt+Shift+Ctrl+W (Windows) or Opt+Shift+Cmd+W (Mac).

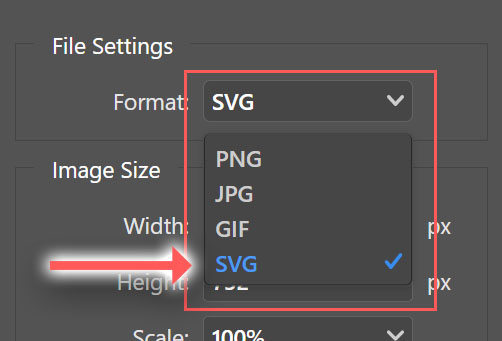
3. From the Format box in the File Settings section of the Export As popup, choose a Format of SVG.

4. Then once you have confirmed that you are using an SVG format, you can click Export.

Note that this will export every layer in your document. If you only want to export a single layer, then see below.
2. “Export As” for a Single Layer
If you have something like a PNG logo that you want to convert to SVG, then exporting only a single layer is a good option.
As for the steps above, you must first ensure that Use Legacy “Export As” is activated in your Export preferences. Then:
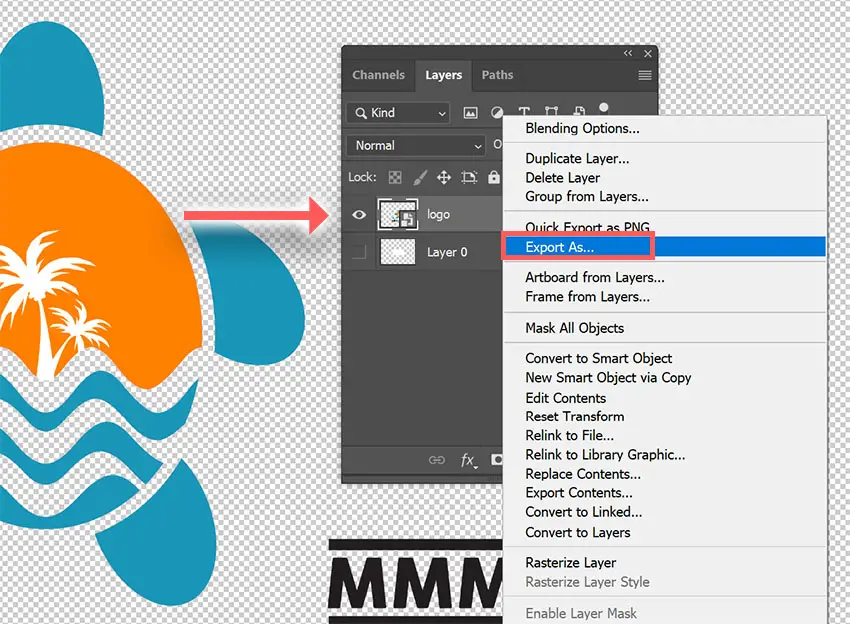
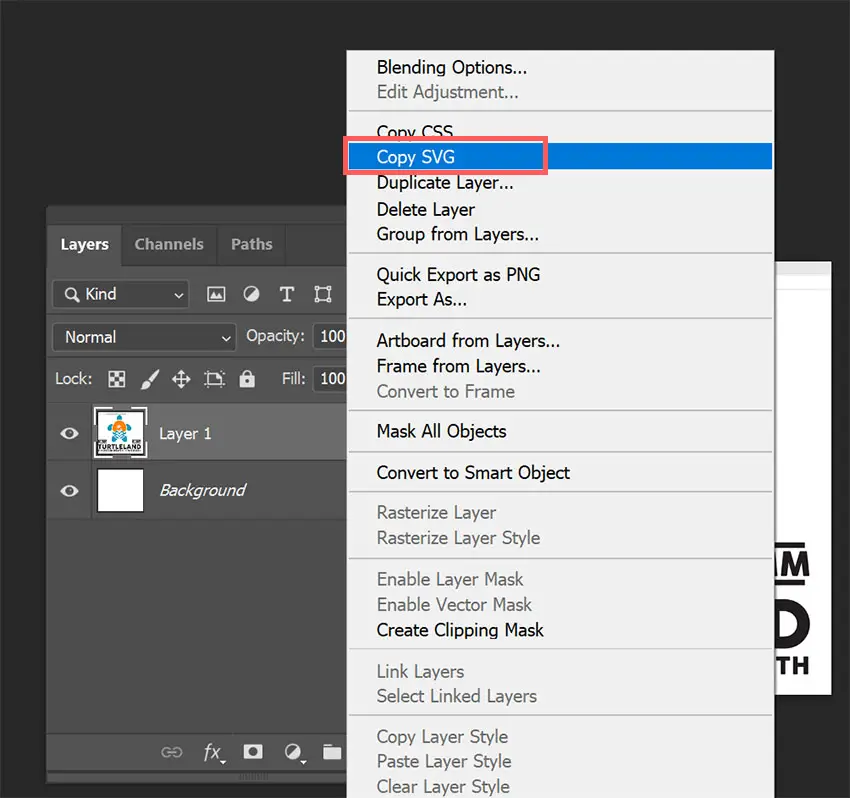
1. Right-click on the layer that you wish to export in the Layers Palette.
2. Then choose Export As.

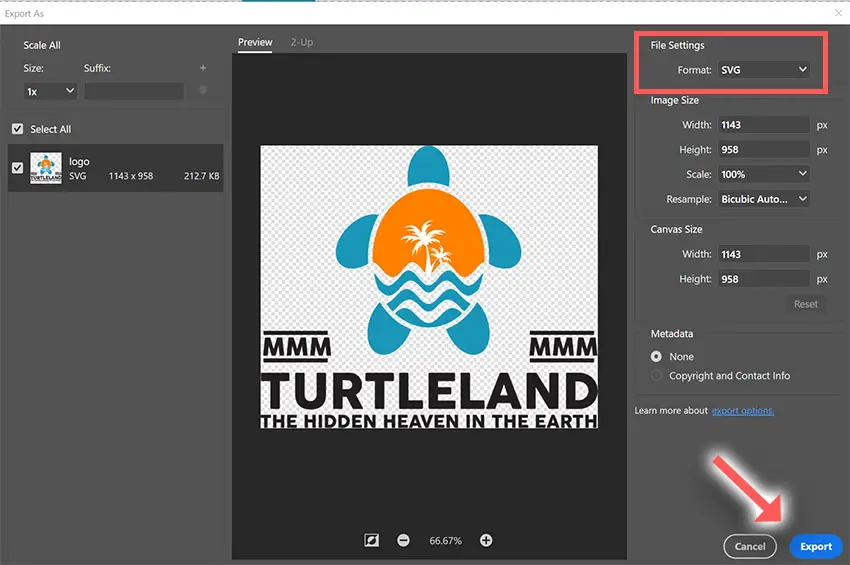
3. You will see the same Export As popup, where you need to choose a Format of SVG, then click Export to save the single layer as an SVG file.

3. Save An SVG File in Photoshop with Image Assets
Saving SVGs with Image Assets allows you to save multiple image types at once, and also provides the most flexibility of any method of saving, although it is not in itself intuitive to use.
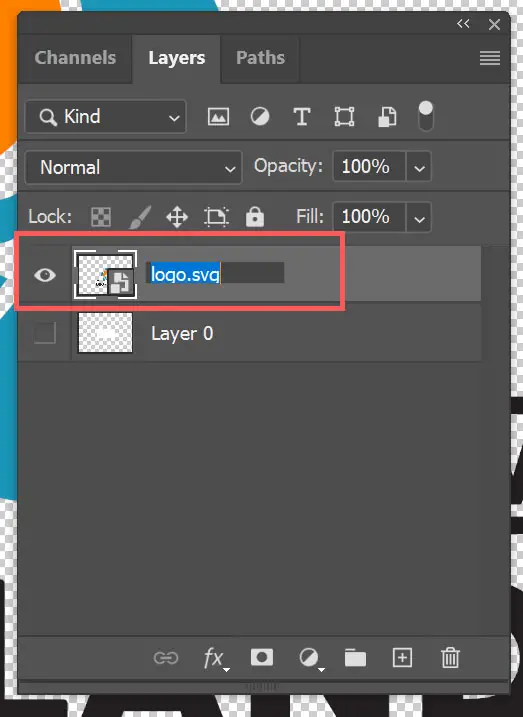
1. Rename the layer/s that you wish to export by adding a .svg to those that you want to export as SVG files. If you want to export all layers combined into one SVG file, then first use Ctrl/Cmd+Alt+E to copy all visible layers to a new layer. You can then add a .svg to the name of this layer.

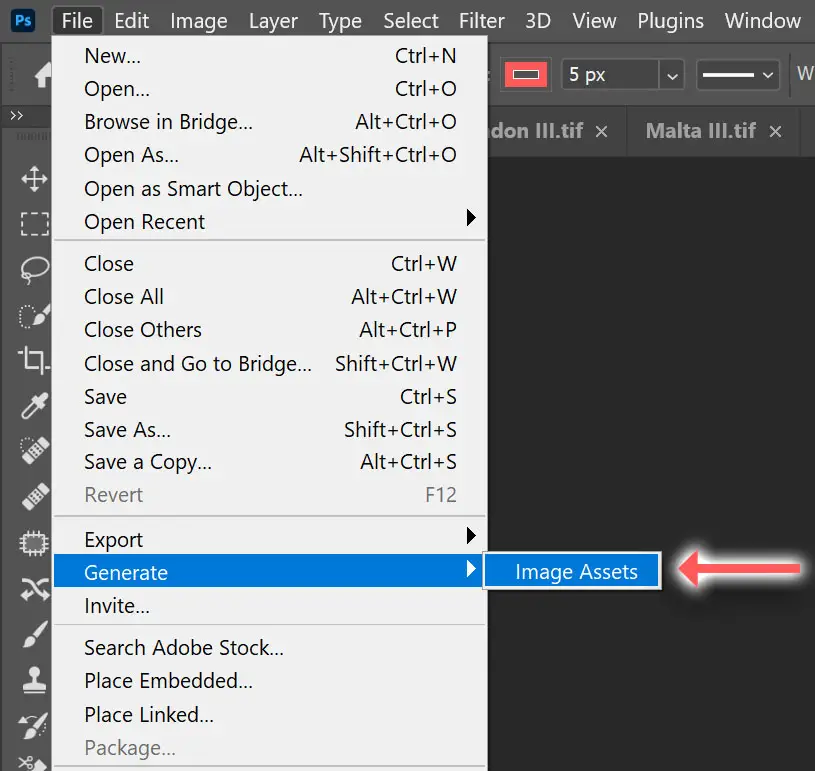
2. Go to File -> Generate -> Image Assets.

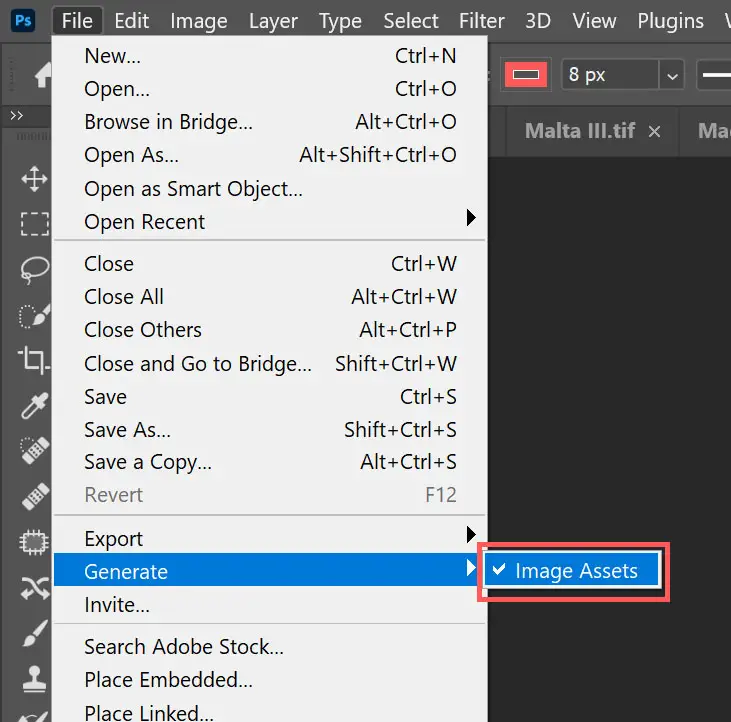
Nothing will appear to happen, but if you re-open the Generate menu, you will see that Image Assets is now ticked.

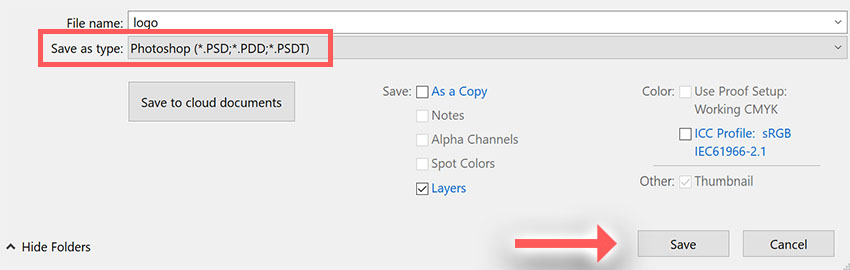
3. Go to File -> Save As or use the keyboard shortcut Shift+Ctrl/Cmd+S, and save your file as a PSD file type.

4. If you now look in the folder where you saved you SVG file, you will see the PSD document, plus a folder which contains your layer/s saved as SVG files.

This folder contains your SVG file, to do with as you wish.

4. Copy SVG Source Code
If you are wanting an SVG file for web-based use, then it is possible to take the data in HTML markup, although this is not suitable for any other uses.
1. Simply Right-click on the layer and choose Copy SVG.

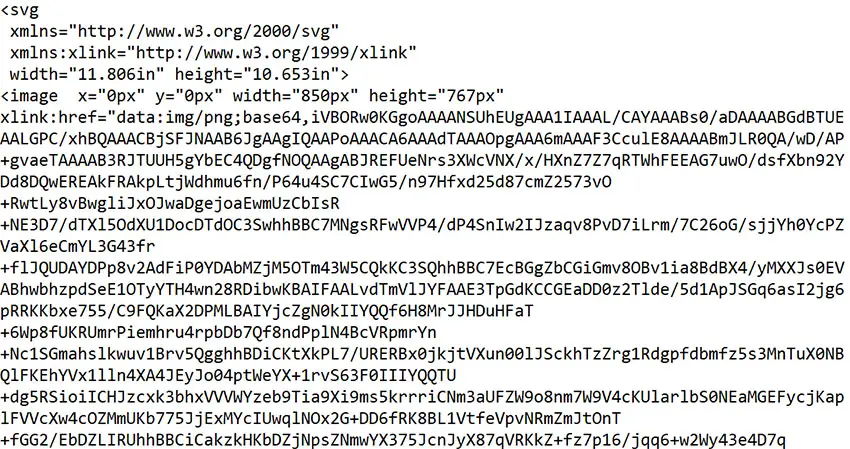
2. You can then paste the SVG code into your HTML editor.

Note that this will not work if your layer is a Smart Object. In this case, first Rasterize the layer from the menu you see when Right-clicking on the layer.
Photoshop SVG Export Not Working?
The most common reason why Photoshop SVG Export is not working is because Adobe have now discontinued the use of the SVG export function, you need to use the legacy export feature in order to access it. Do this by going to Edit -> Preferences -> Export and choosing the Use legacy “Export As” option.

If you are using an M1 Mac on the other hand, there is currently a known issue with exporting SVG files.
To get around this, you must:
- Open Photoshop using Rosetta.
- Go to Preferences -> Tech Preview and ensure that Optimized Export As is unchecked.
Learn more about Adobe’s current issues with Apple Silicon at the link.
SVG Export Limitations
There are some known limitations to exporting SVG files in Photoshop, including text and layer / clipping masks not rendering as expected, and the background layer exporting as transparent.
Text Not Rending As Expected
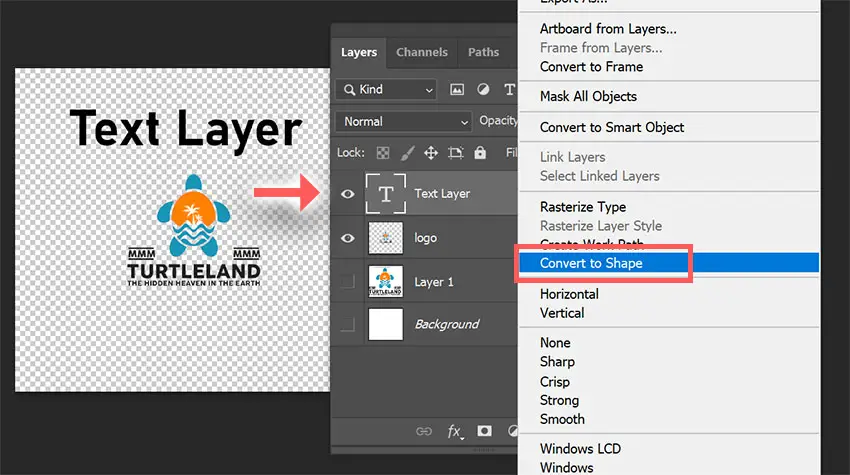
It is suggested that you convert text to a shape before saving it to SVG, as this will allow the text to be rendered correctly.
To do this, simply Right-click on your text layer, then choose Convert to Shape in the options menu that appears.

After converting a text layer to a shape, it will no longer be editable as text, so make sure that this is your last step prior to saving as SVG.
Background Layer Exports as Transparent
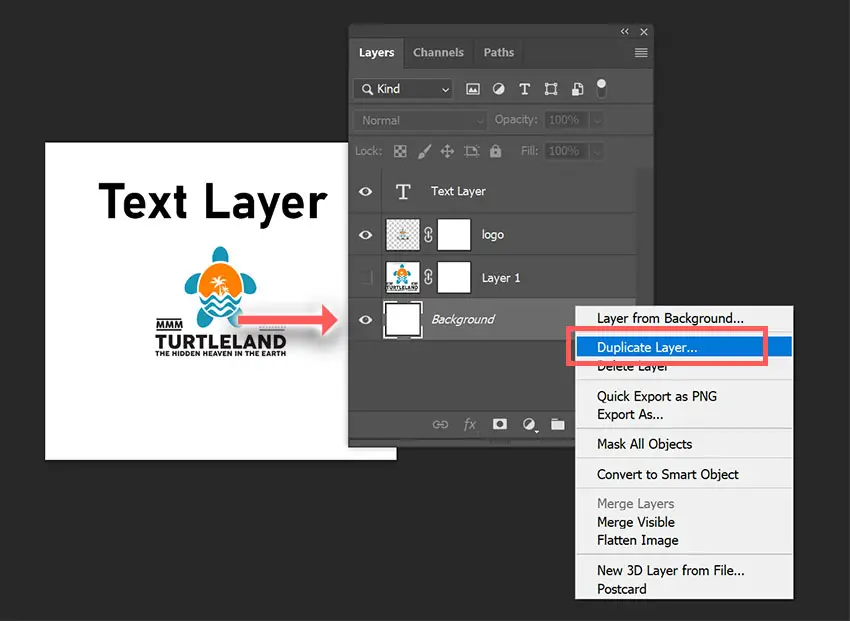
To prevent the background layer from exporting as transparent in the SVG file, duplicate it in the layers panel. This will make it visible in the SVG.
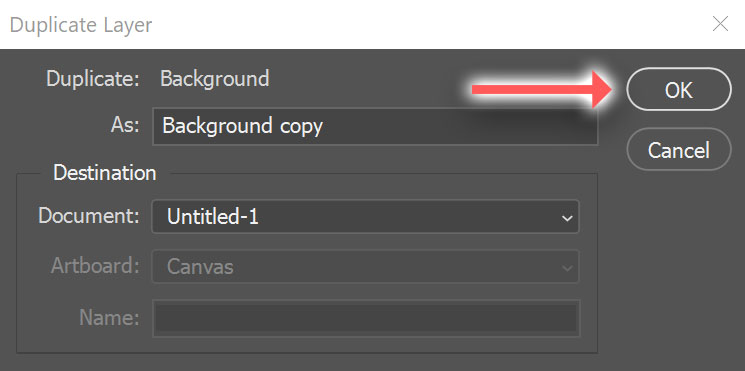
To do this, Right-click on the Background Layer and choose Duplicate Layer from the popup menu. Alternatively, use the keyboard shortcut Ctrl/Cmd+J.

Press OK in the Duplicate Layer window that appears, and you will have successfully duplicated the background layer, and made it visible when exported to SVG.

Final Thoughts on Saving to SVG in Photoshop
There are a variety of ways to save to SVG in Photoshop, including:
- “Export As” for the entire file
- “Export As” for individual layers
- Saving SVG using Image Assets
- Copying the SVG source code
If your save to SVG is not working, then make sure to apply the Legacy “Export As” in Photoshop’s Export preferences. Remember that as Photoshop is a raster-based program, it can be tricky to fully capture every vector-based edit in an exported file, so it can still be better to use PNG, unless you are have a very specific reason to use SVG.
Free Photoshop Tutorials:
How to stretch an image in Photoshop






Leave a Reply